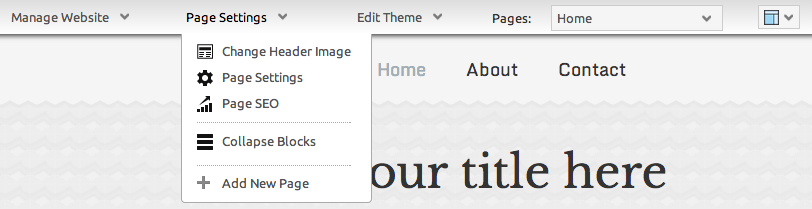
This function will toggle the layout mode and when selected, hides all content blocks (text and images). Clicking again will make them re-appear.
Note
Components can still be edited in this state, and this is particularly useful if content within a component is not functioning properly, or is causing problems in editing further. Collapsing components can be a useful editing tool but is not otherwise seen outside of the editor, so visitors to your site won't see this.
Example
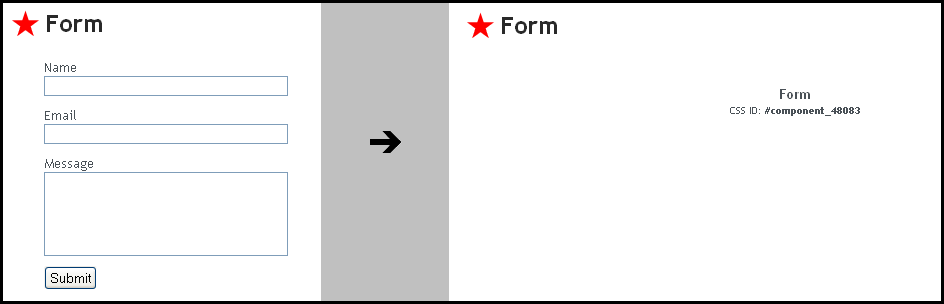
The below image shows a component before and after the collapse option is toggled:
Note the CSS ID - the identification number unique to that component. This can be used in making code changes that affect that component specifically, such as Navigation Component Hover Menus.